Openfarm
Revamping the next Wikipedia
of edible plants


ABOUT
Openfarm is an Open Source online Encyclopedia for edible plants, crowdsourced and used by farmers, gardeners and green thumbers around the World. It functions like a double-sided marketplace, where one can share how they grow tomatoes in their own environment (climate zone, garden type...) and another can learn how to do it. Openfarm is also the database used, through an API, by Farmbot, a CNC personal farming machine.
FRUSTRATION
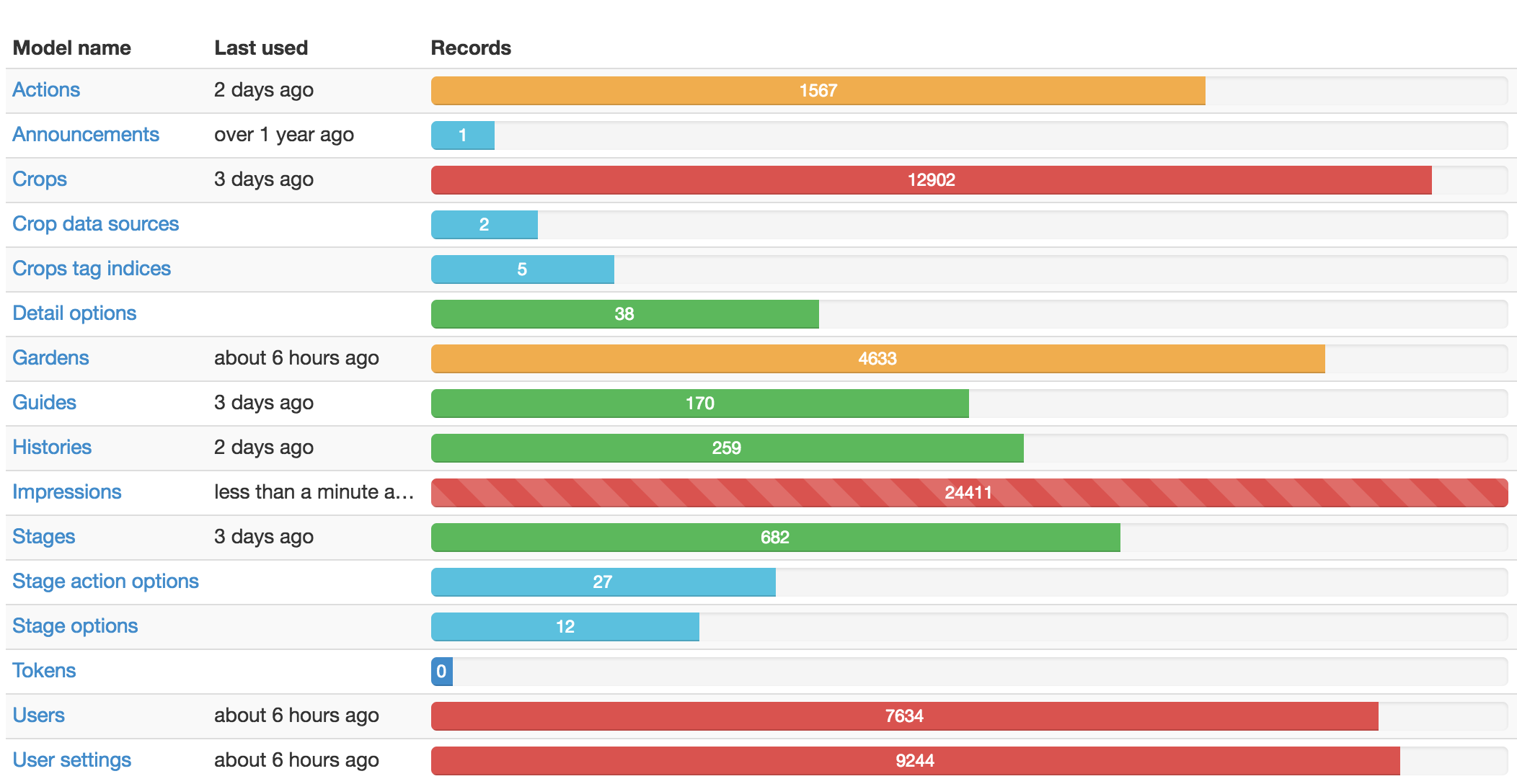
Openfarm has too few growing guides in the database and most of them are not 100% completed, which translates as a poor offer for gardeners looking for valuable information. There is also no usability feedbacks or metrics about what visitors are looking for and if they are satisfied with what they find. Therefore no clear direction about where to bring the platform next.
GOAL
Encourage advanced gardeners to share their knowledge and beginners to get started.
Have a better sense of usability metrics and feedbacks.
Keep the right balance of an easy user flow while being very structured for the API.
MY ROLE
Lead Product Designer
— UX, UI, User Research, Interaction Design, Wireframes, User Flow, Sitemap
TEAMMATES
Simon Vansintjan, Lead Developer
Rory Aronson, CEO & Founder
Open Source contributors: Developers and Graphic Designers
TOOLS
Figma, Github Issue, Github Project, Slack, Google Drive, Typeform
LOCATION
Remote from San Francisco, CA, USA
DELIVERABLES
Homepage, Search page, Journey Map, Usability Feedbacks
Implementation of a backlog and a contributors onboarding — Internal tools




What's the job to get done?
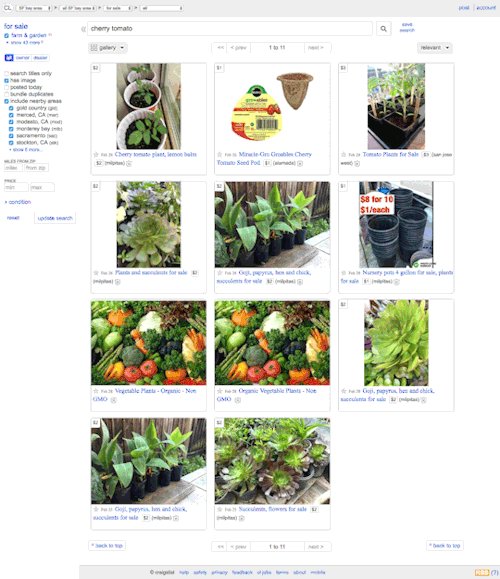
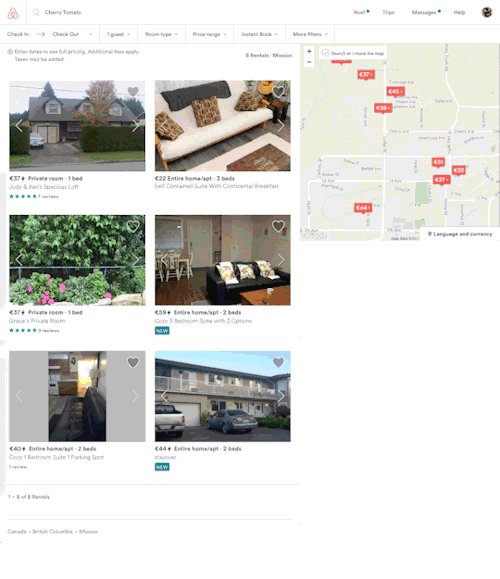
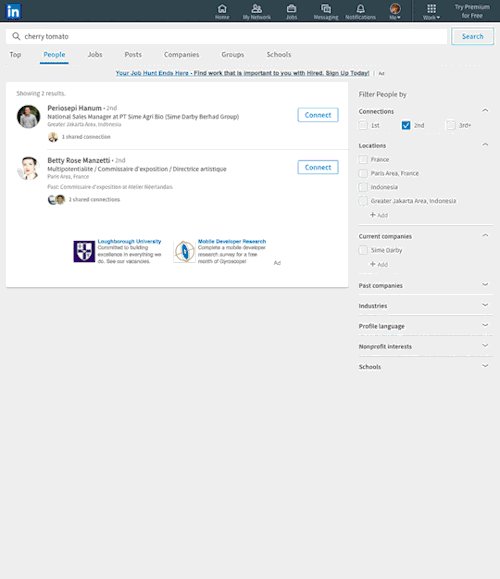
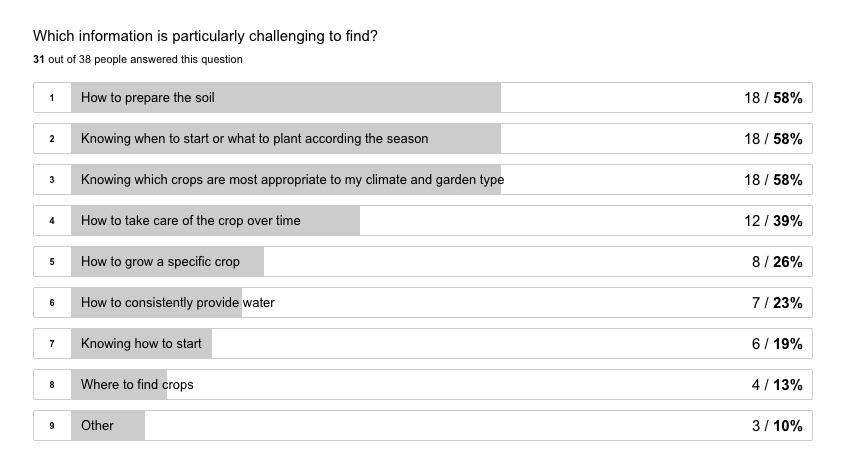
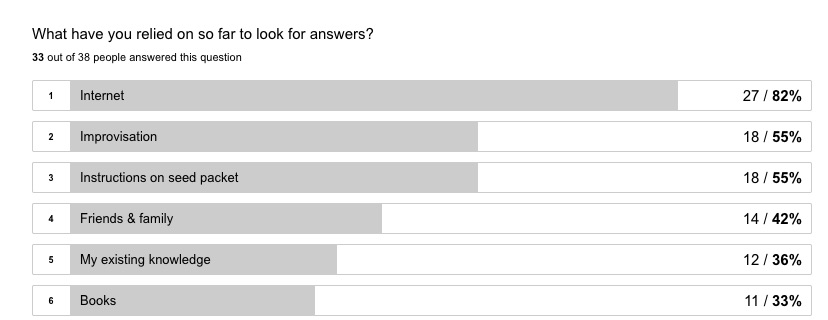
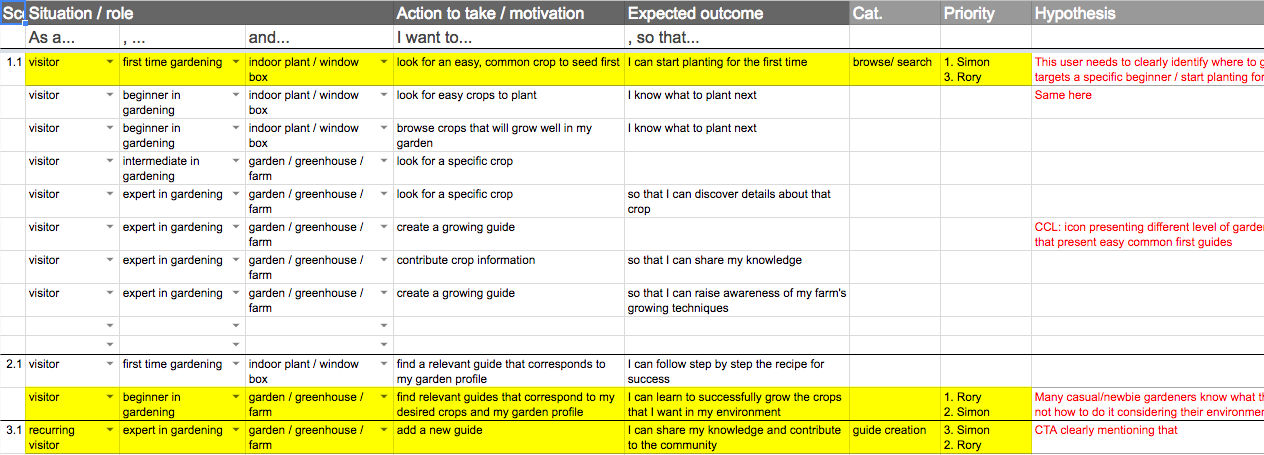
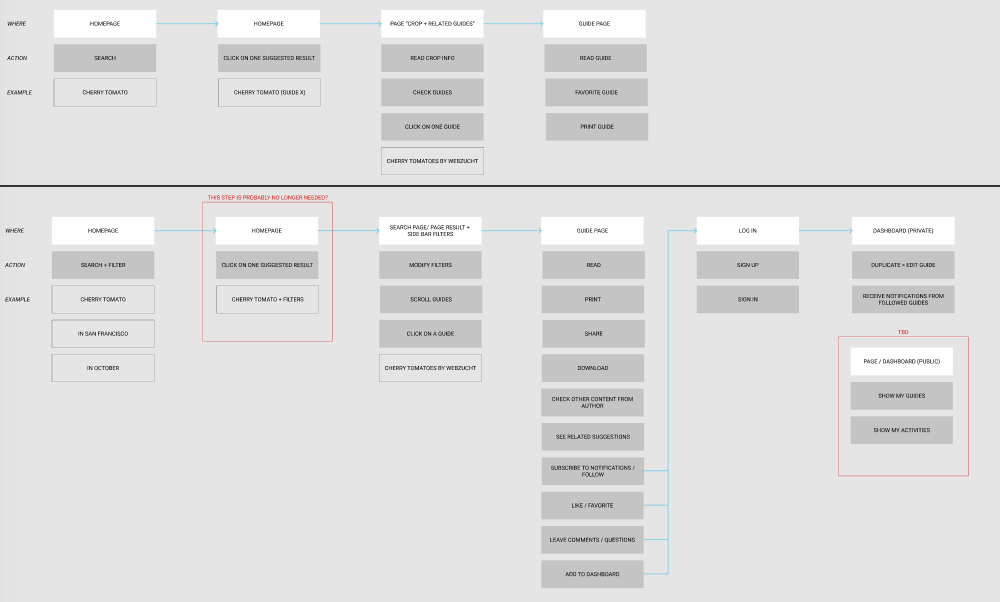
During the research phase, I conducted a survey to understand the journey and struggles of an aspiring gardener. The results gave us a lot of insights about the holistic needs: how to prepare the soil, which crop to choose based on the season and climate, how to water the plant over time. I also researched about similar marketplace-like design patterns. This led me to rethink the Openfarm user journey with a Search page as a core milestone.
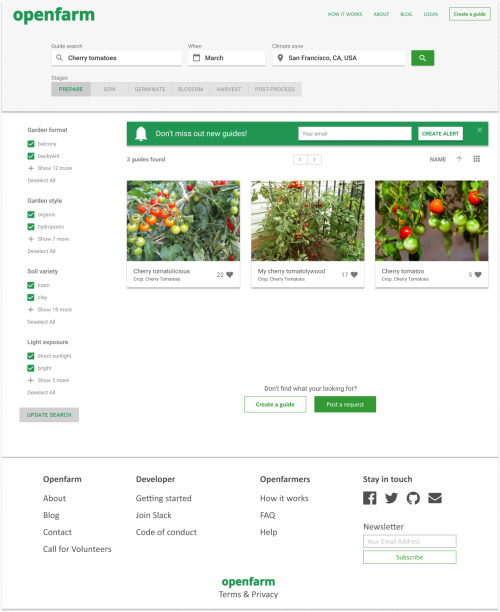
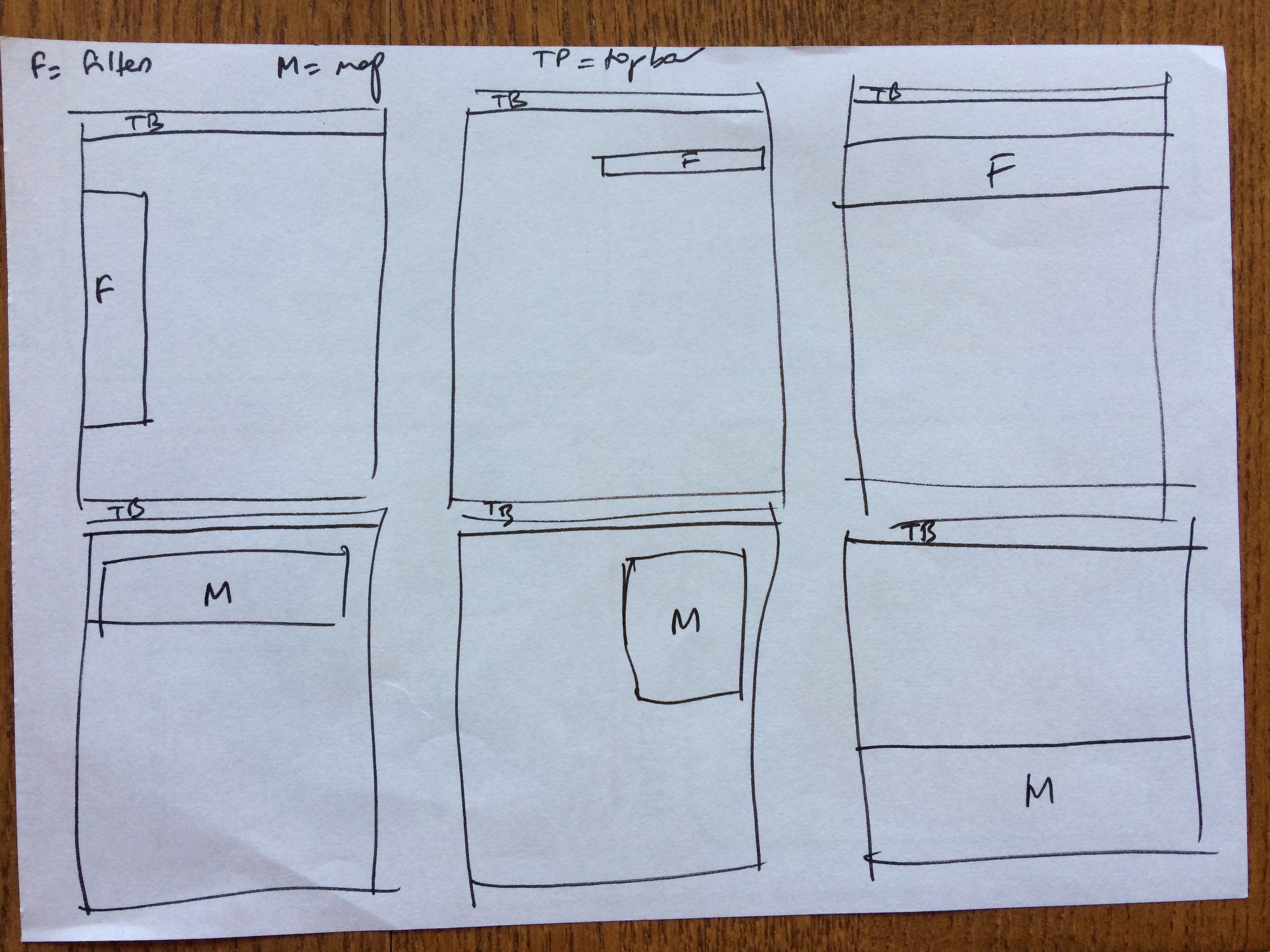
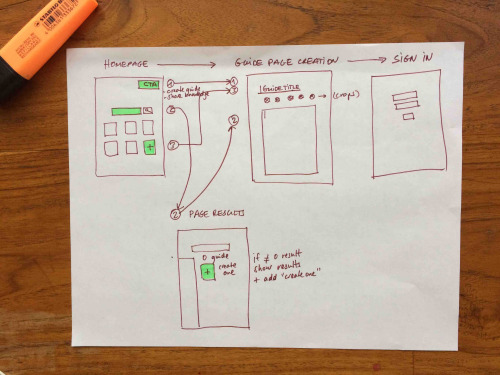
Iteration #1
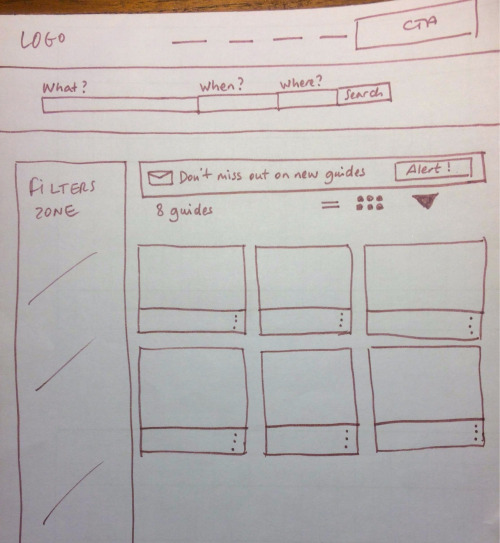
Aligned with the mental model of a Search page layout (search bar, multiple criteria) and through ideations with the team, we've felt the urge to provide a location and time-based Search that would answer the gardener's basic question:
WHAT SHOULD I PLANT
IF I WANT TO START NOW
AND I'M LOCATED HERE?
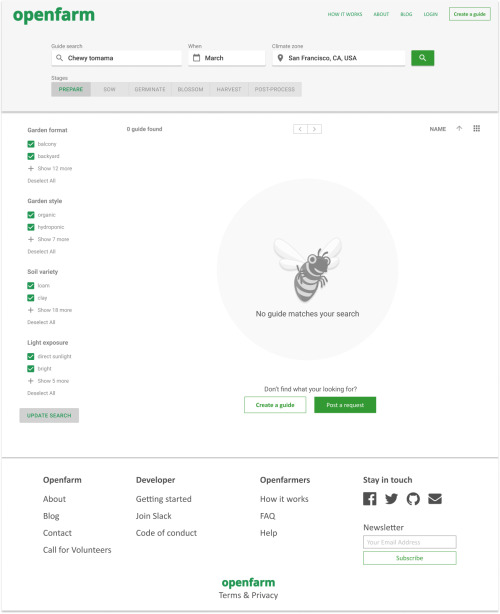
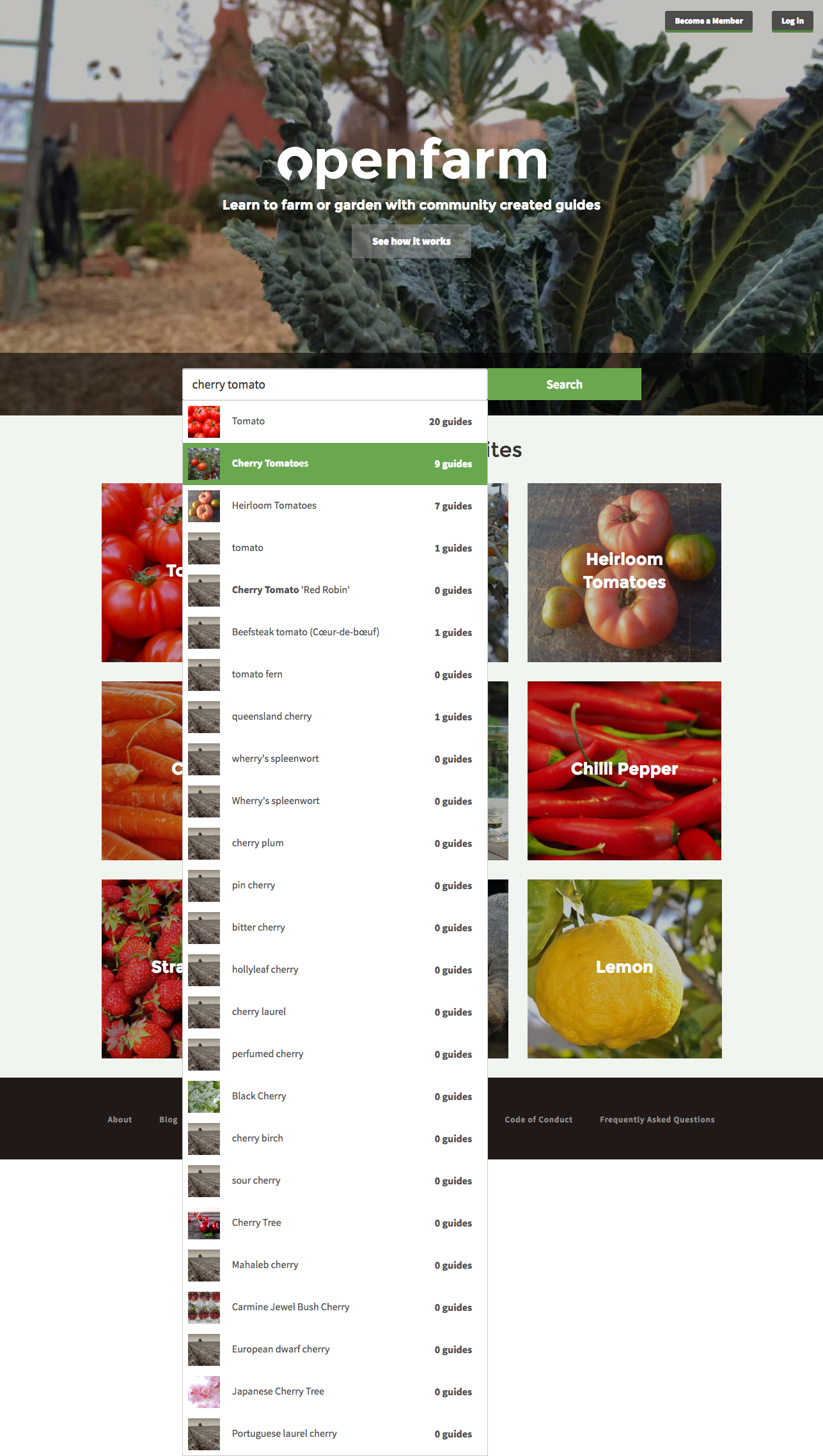
Iteration #2
To sustain peer-to-peer knowledge sharing on Openfarm, and limit the gardener's frustration when not finding a guide, I implemented virtuous loops by encouraging them to create an alert, create a guide or post a request.
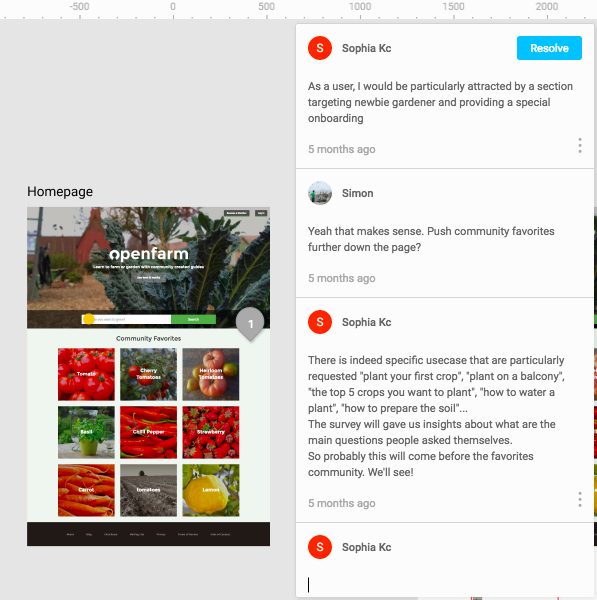
Building consistency across the journey
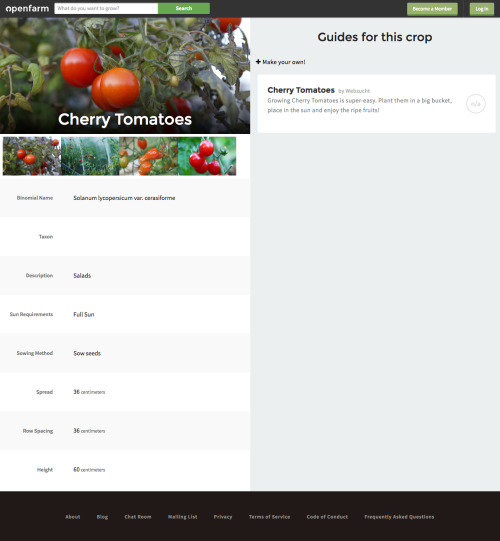
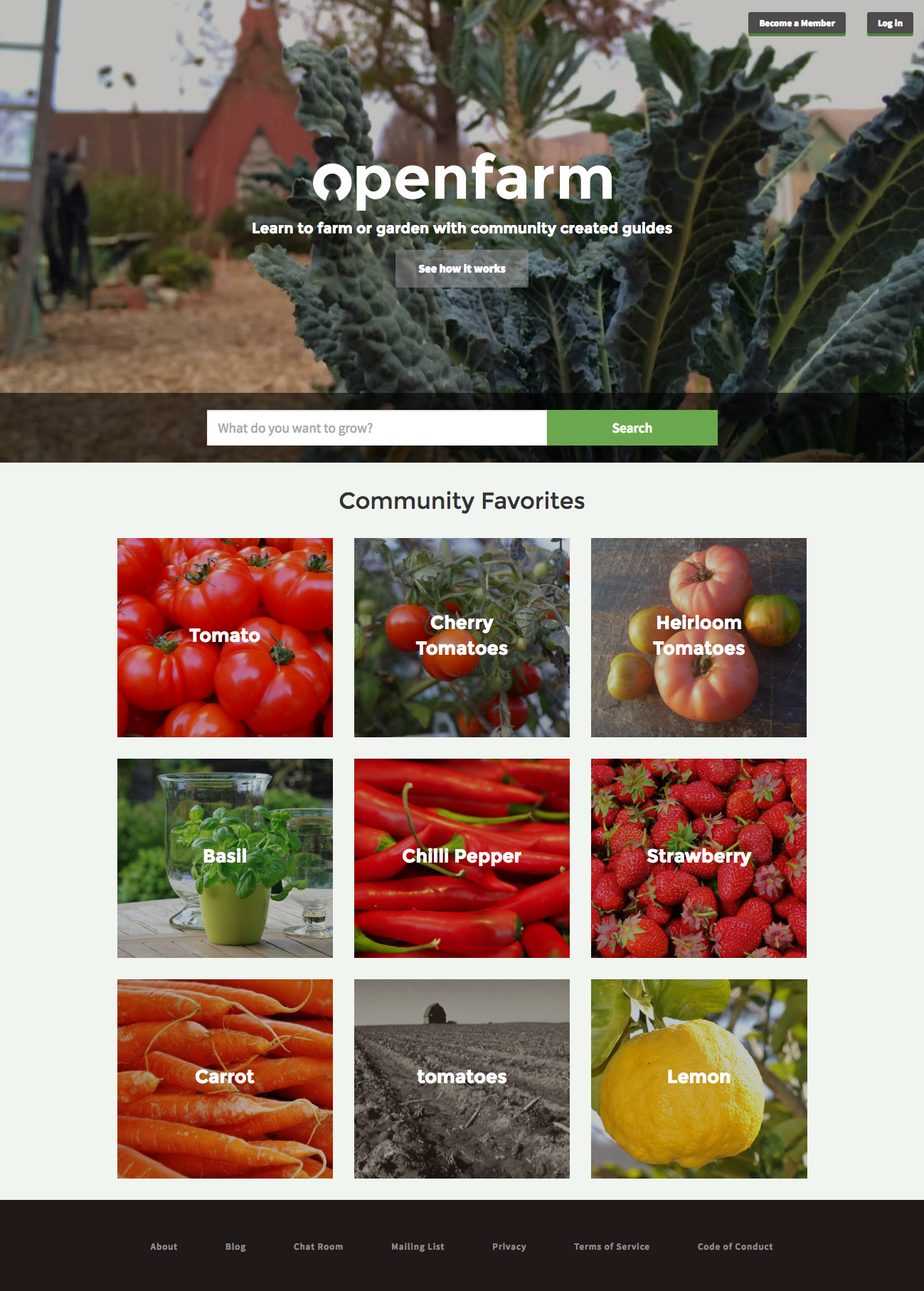
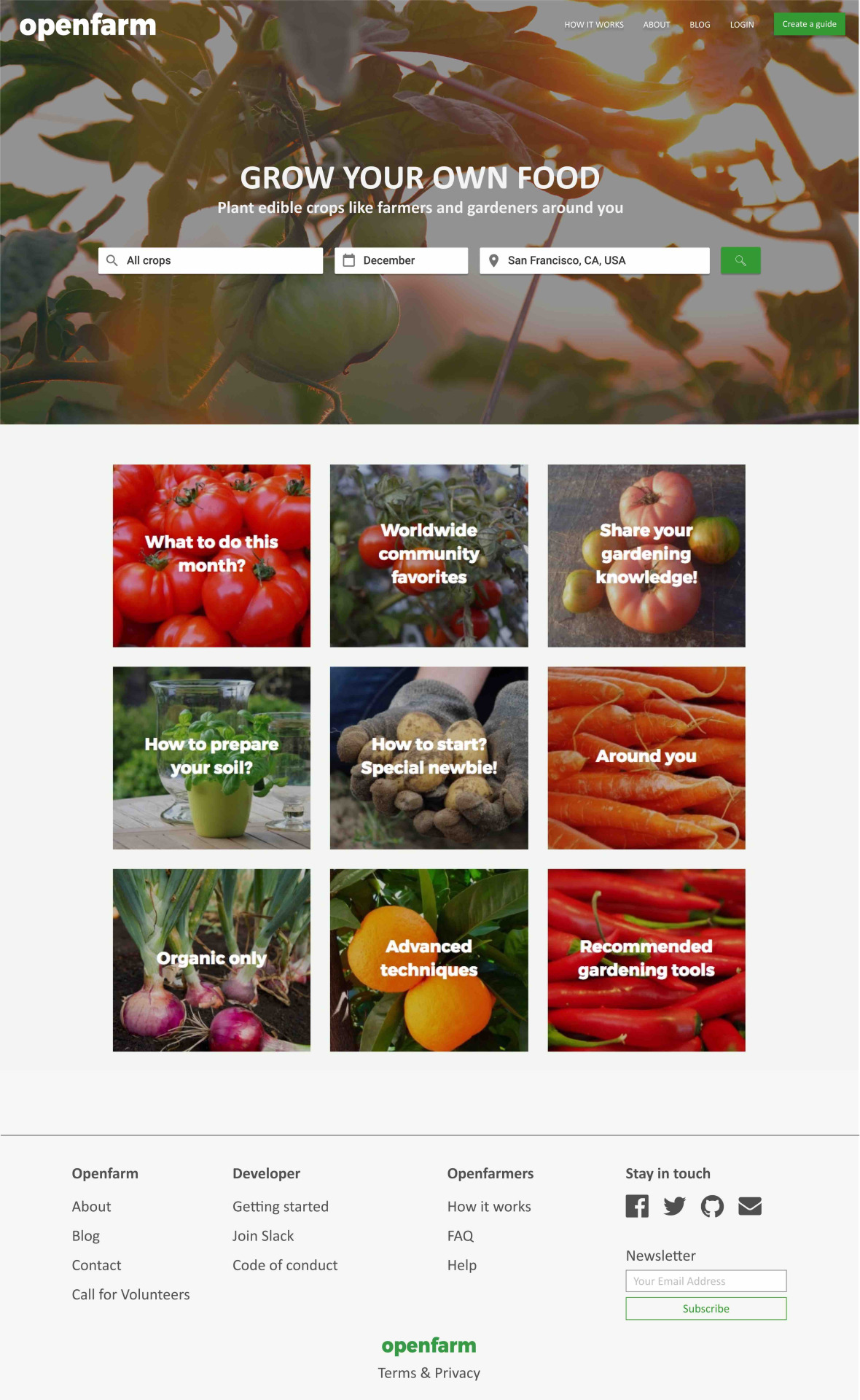
From the Search page, back to the Homepage, we needed to replicate and wrap up the core purpose of Openfarm into a minimalist yet straight to the point Search bar.
After implementing primary vs. secondary call-to-actions with distinctive colors, adding a compelling background image (Hi sunny tomatoes!) and an actionable footer, I revisited the multiple paths a visitor might want to take to reach their goals. For instance, as a seasoned gardener, I might want to jump straight ahead into creating a guide (taking the shortcut from the navbar) or look for a specific heirloom crop (via the thumbnails). As a novice in gardening, I might want to know how to get started with a beginner guide (via the thumbnails) or browse crop for inspiration (via the Search bar).
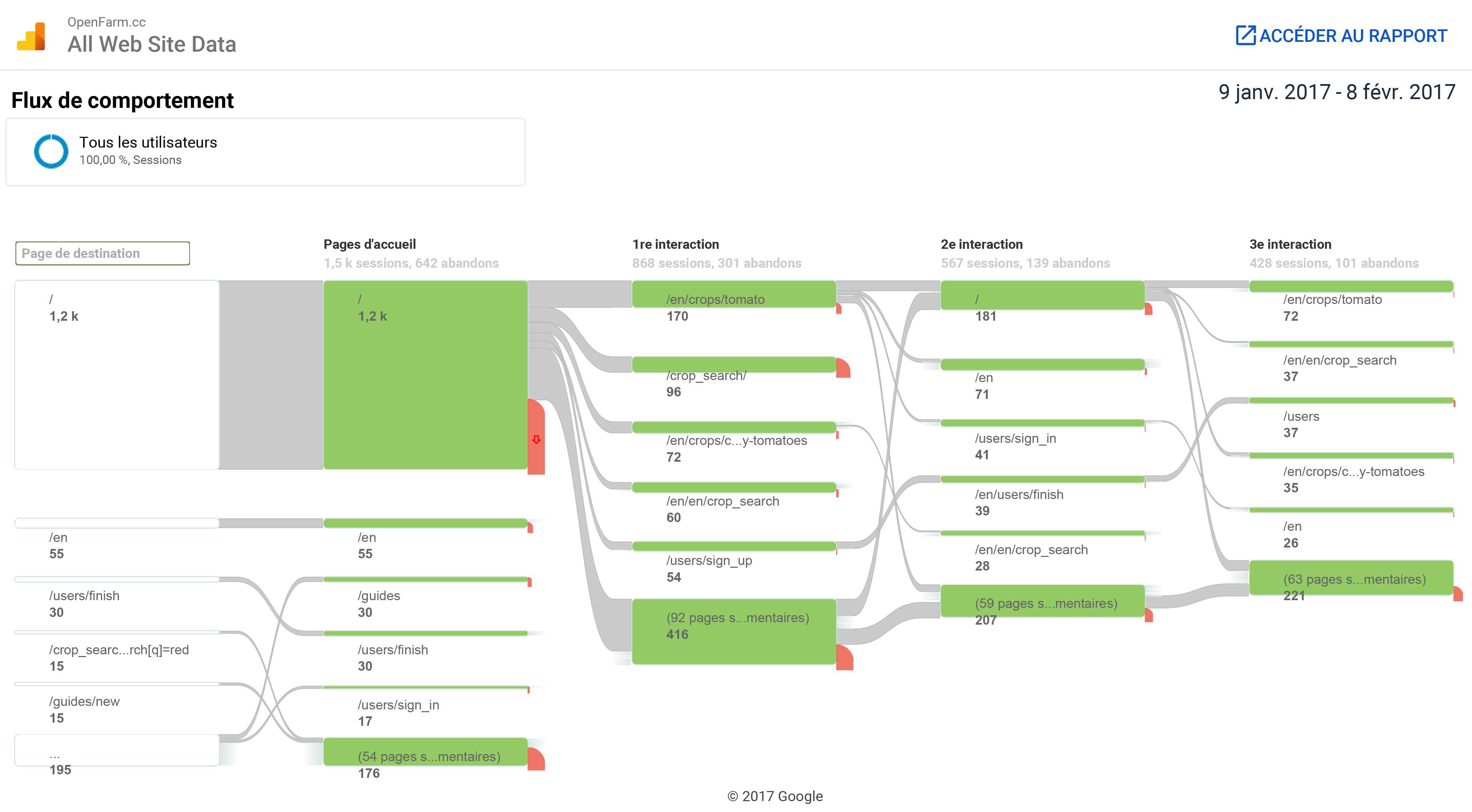
The multiple-path approach being also metric-friendly (Hi Google Analytics!), it enables us to easily get more knowledge about the most demanded topics and crops.
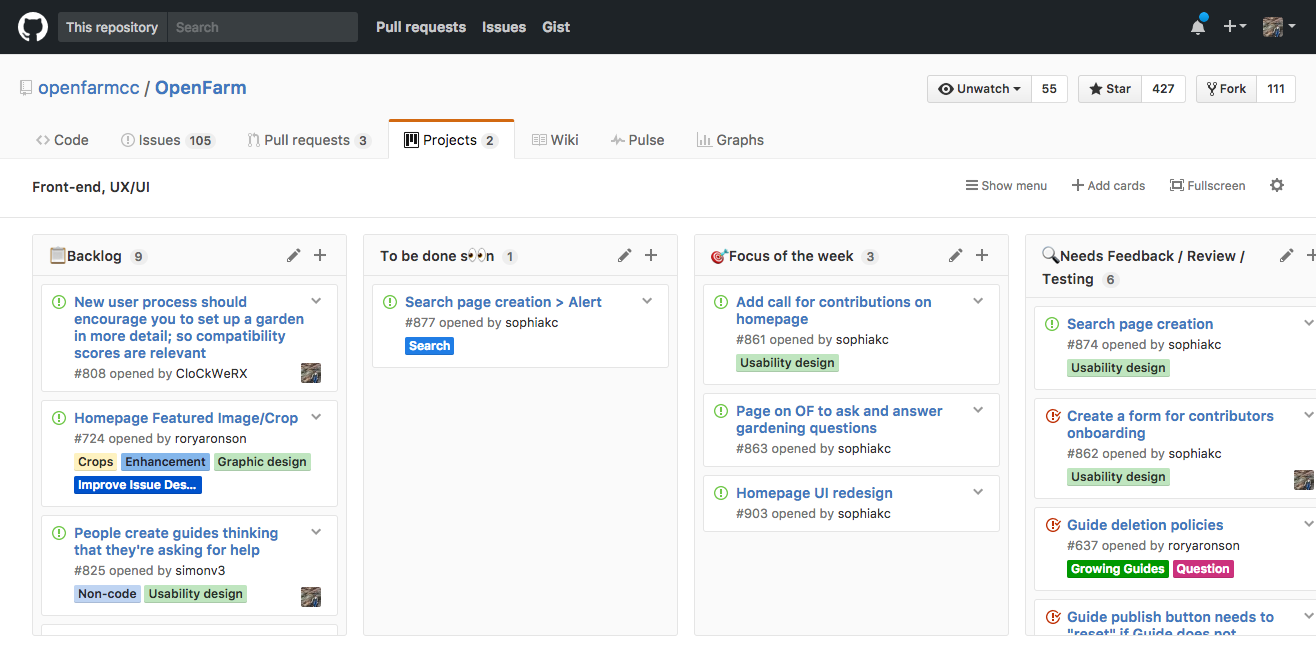
Process
Extract from the implementation of Github projects (backlog of Github issues) for front-end and back-end related issues. Clear status identification of pending decision vs. need implementation
Takeaways
Priority to getting the job done rather than fixing bugs
Our team at Openfarm were digging in an unordered yet labeled list of Github issues. This approach, however, has the downside of focusing on bugs rather than the big pictures of how to get the job done for our targeted gardeners. Implementing a backlog was definitely needed in our team journey, including clear stage identification of the decision-making process.
How to cut down my work
An exciting challenge for me as a Designer towards Open Source contributors was to constantly keep in mind how to cut down my work so that it could take no more than 5 min to implement.
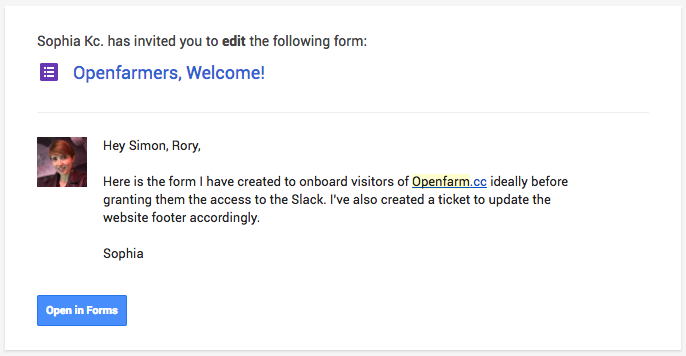
All types of discussion don't fit into Slack
Openfarm has been my first time ever experiencing, all in once: remote, distributed team and dealing with Open Source contributors. When I joined the team, I needed to identify which channels (Figma, Github issue, Github project, Slack, Trello, email, Google Drive...) were more appropriate for our everyday interactions (UI questioning, reminder, general vs. detailed feedbacks, seeking team adhesion...). For instance, the Slack group was mainly used to interact with the OS contributors. It was also crucial to do the same with gardeners visiting Openfarm, so they can ask anything while we could identify how they were using it.
Involving my teammates through the end-to-end design process
Before joining the team, I knew I would have to reconsider the way of sharing my design process. Figma was recently launched and promised to be the "Github for Designers". it was a great opportunity to give it a try. For Openfarm, Figma has bee great: 1. To question, on the go, the lead engineer and the founder about past UI decisions 2. To share my Artboards and CSS layout attributes through Github 3. To make my design process overall transparent: from design patterns research, sketches, to low-fi and high-fi wireframes.
Side note: Since July 2017, Figma has a different business model which might impact the use of this tool in the future.