Orbiting
Releasing an in-person
visual chat group

Imagine, 3 friends are hanging out in a loud bar, one is deaf and signs, another is hard of hearing but don't sign, the last one has such a strong accent in English that it's almost impossible to understand.
Now think, which app do you think they should use to have a friendly chat altogether?
Meet Orbiting!
ABOUT
Orbiting is an iOS app targeting anyone who can't use their ears or voice in real life group conversations. It works as public or private chat rooms that are accessible from a close distance, and anyone can join and lead a textual chat.
FRUSTRATION
CK and Harper are two friends, one being deaf, and the other not speaking sign language. To communicate and understand each other, they used a ton of tricks, until they decided to build something close enough to their needs: big font, screen usable in a dark, crowded or loud environment (e.g. a nightclub), for different hearing/ speaking abilities, in real-time responsiveness so that anyone could step in the conversation. WhatsApp, Slack, Messenger, even Big Words or Cardzilla weren't exactly doing the job. This is how Orbiting was born.
GOAL
Launch the iOS app on the App Store within tight deadlines.
MY ROLE
Front-end Developer, Interface Designer
— Website front-end, iOS interface, Wireframes
TEAMMATES
Christine Sun Kim, Founder
Harper Reed, Lead Developer
Jovan Jovanovic, iOS Developer
Nick Ng, Visual Designer
TOOLS
Xcode, Sketch+Craft, HTML/ CSS, Jekyll, Git
LOCATION
Remote from San Francisco, CA, USA
DELIVERABLES
Landing page, App Store screenshots page, Swift app file

Better shipped than perfect!
Orbiting has been waiting in the drawer for some months before I joined the team.
The challenge was to quickly get a sense of the work to get done in order to ship Orbiting asap to the App Store. And enable anyone to start using it.
Unique brand identity
Shipping as a priority, while making sure to deliver a consistent and unique brand identity from logotype decision-making, color palette consistency to copywriting brand tone. As the competition is fierce among conversational apps, it was key to stand out from a Messenger, Slack or WhatsApp-like app. Moreover, when you have awesome and talented humans on your team, you can't launch a boring app.
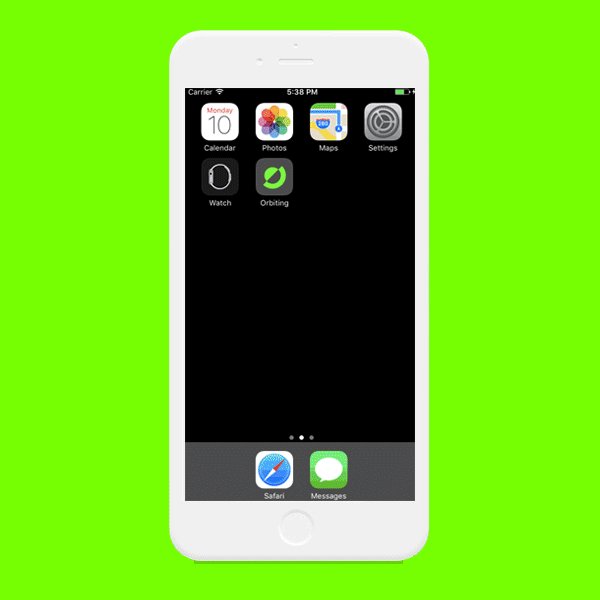
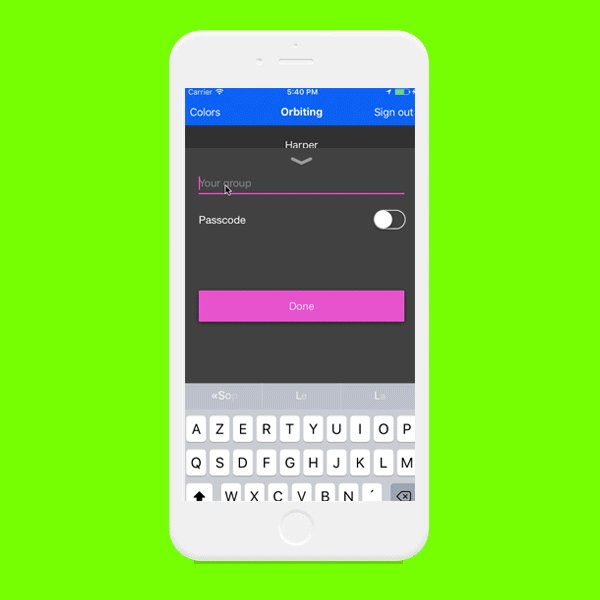
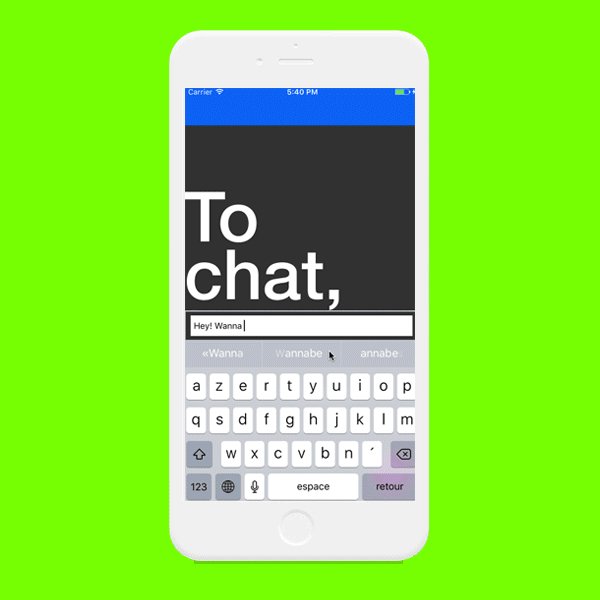
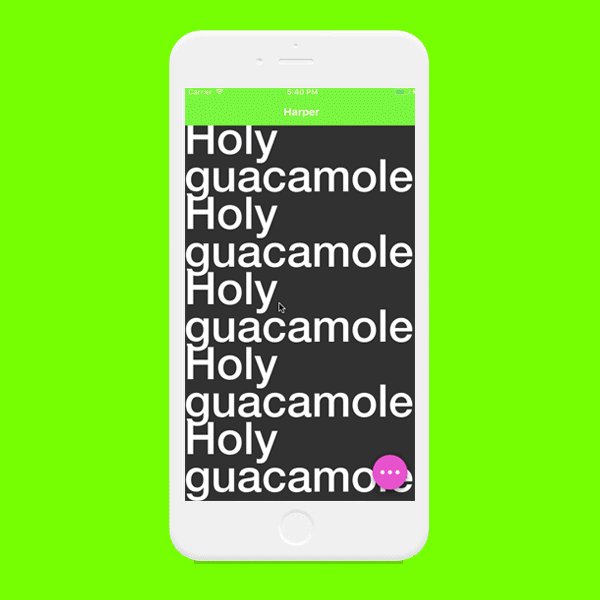
App walkthrough

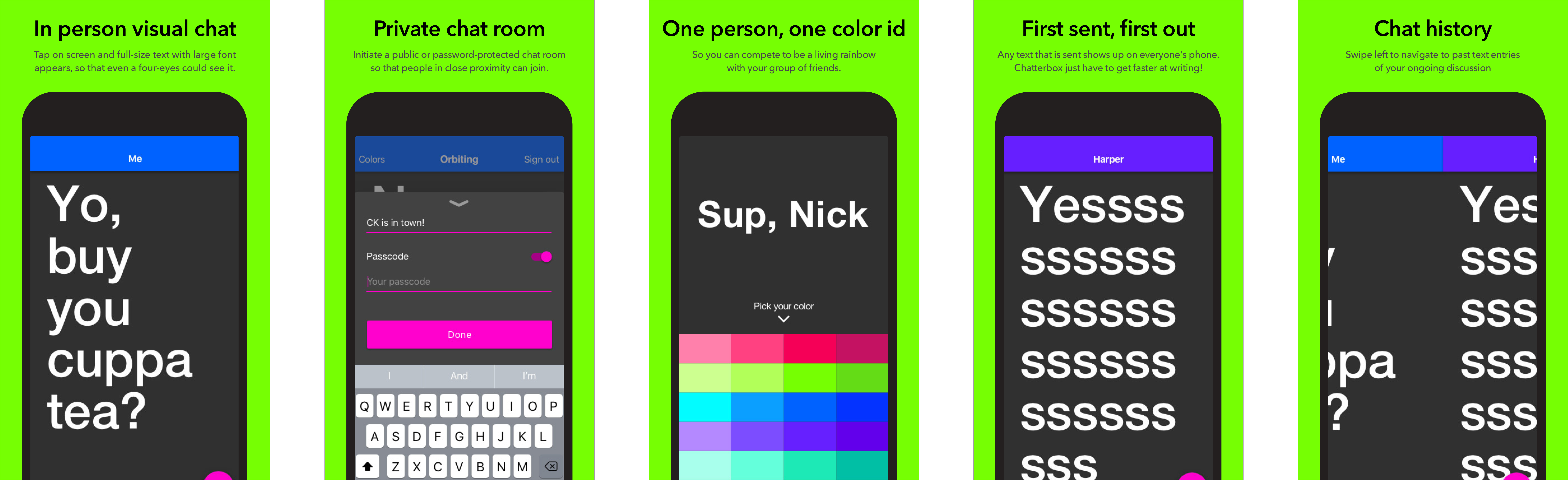
App Store screenshots

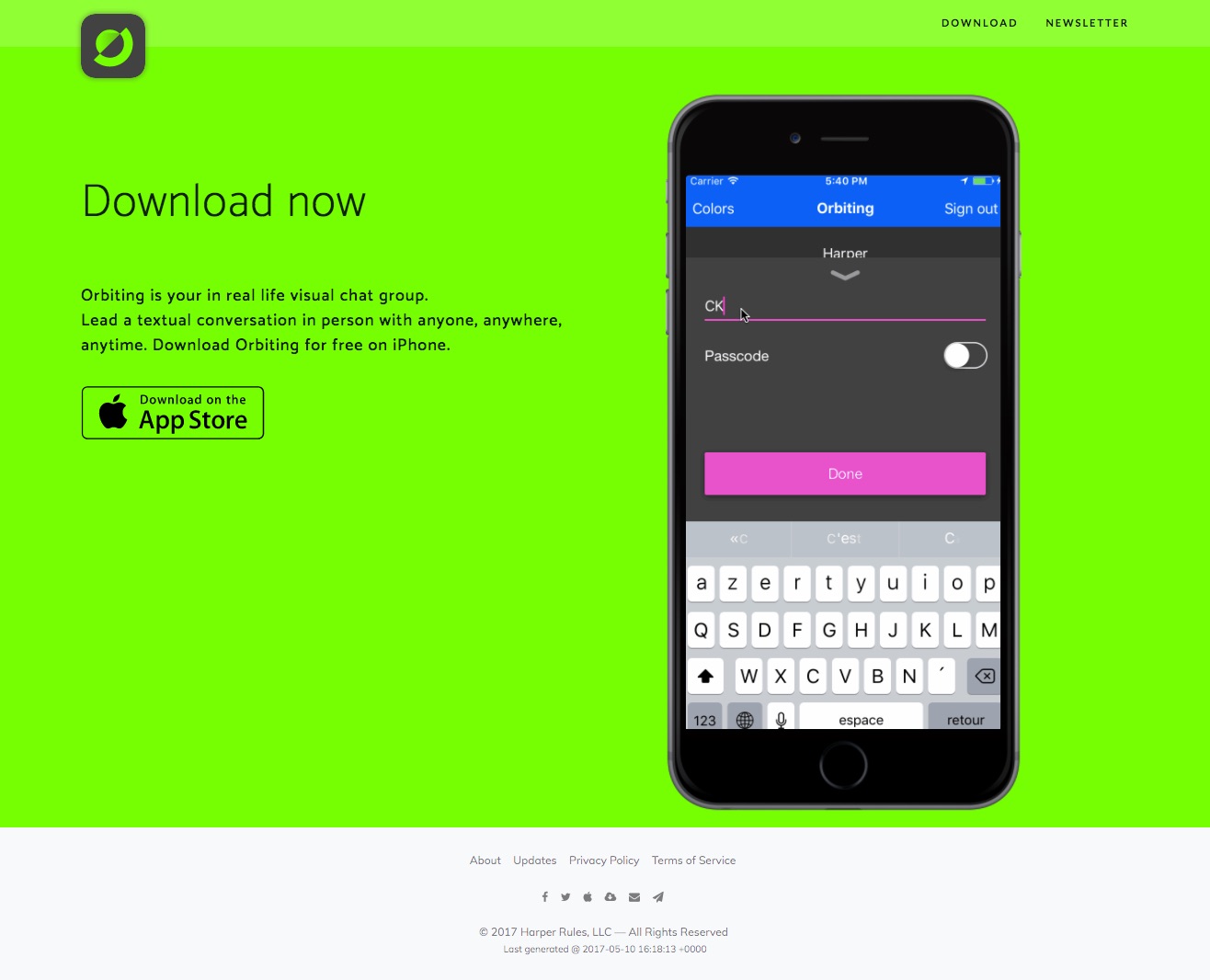
Website landing page

Takeaways
Going back to understanding the user frustration
Launching an app is one step, understanding our users' frustration is another. We didn't have any data to back up our assumptions about how Orbiting was exactly improving the life of our users. We definitely needed to investigate more about how they were doing, before it exists.
The game of the musical chairs
Being a remote team with complementary and overlapping skills among us — Nick and I overlapping in Design, Harper and Jovan overlapping in Development, Jovan and I overlapping in iOS, Harper and I overlapping in Front-end — gave us the advantage to constantly iterate on our deliverables.
Miscellaneous
If you're interested in accessibility for the Deaf, I highly recommend to check out these videos from CK and Amber Galloway Gallego who both bring sound and music to the Deaf. Lately, I've found out about Zach Lieberman who built a real-time sound map to visualize sounds in A.R.